L’accompagnement

Laforet aspire à consolider sa renommée dans le secteur immobilier, confronté à une concurrence croissante, en mettant particulièrement l'accent sur une expérience utilisateur ergonomique et un design tendance.
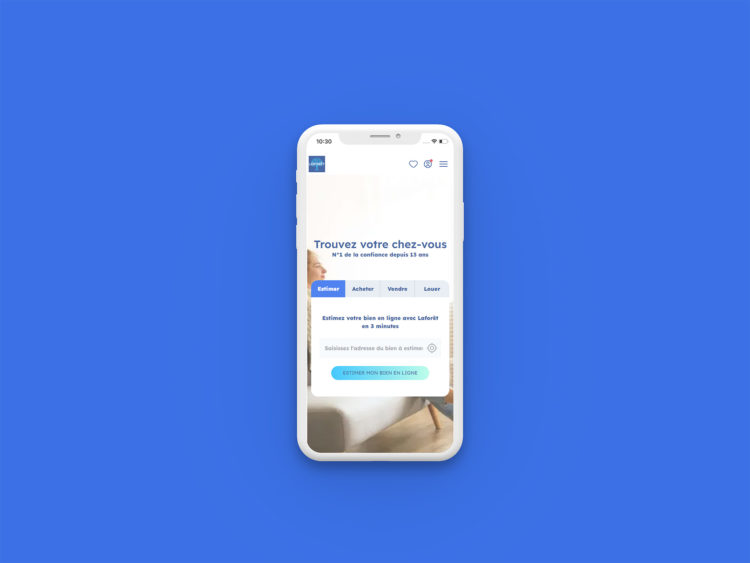
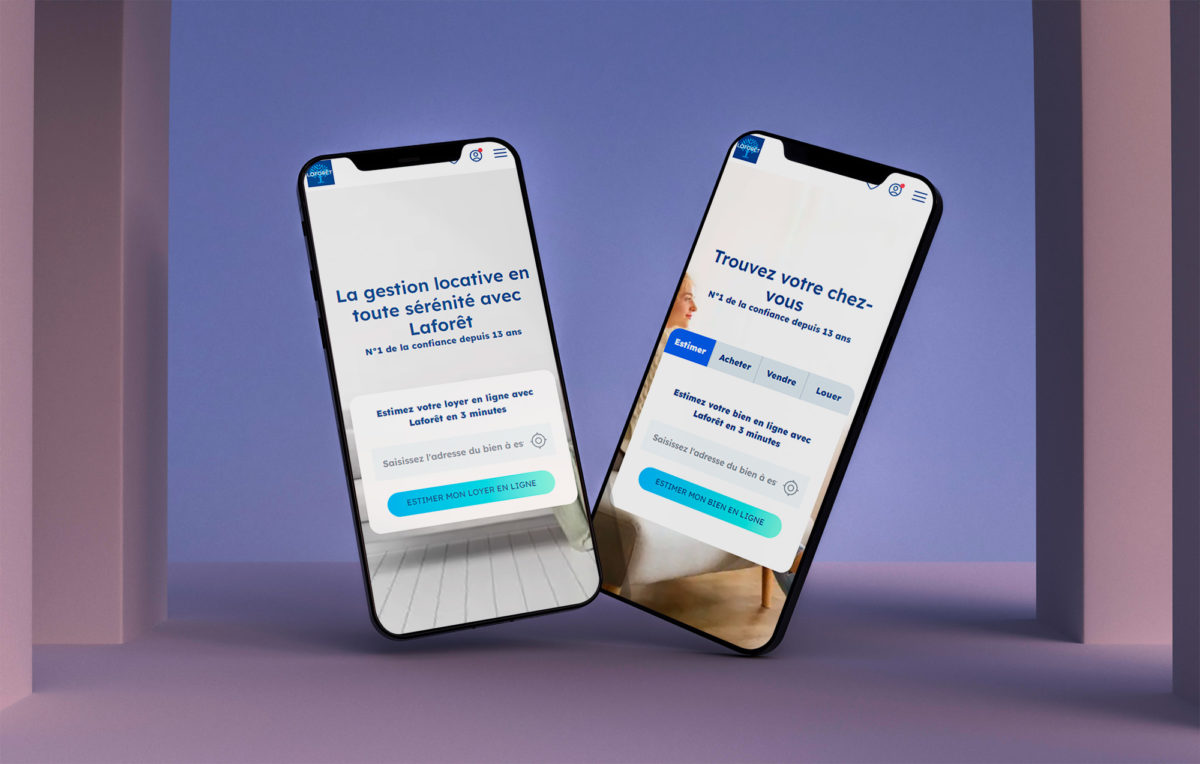
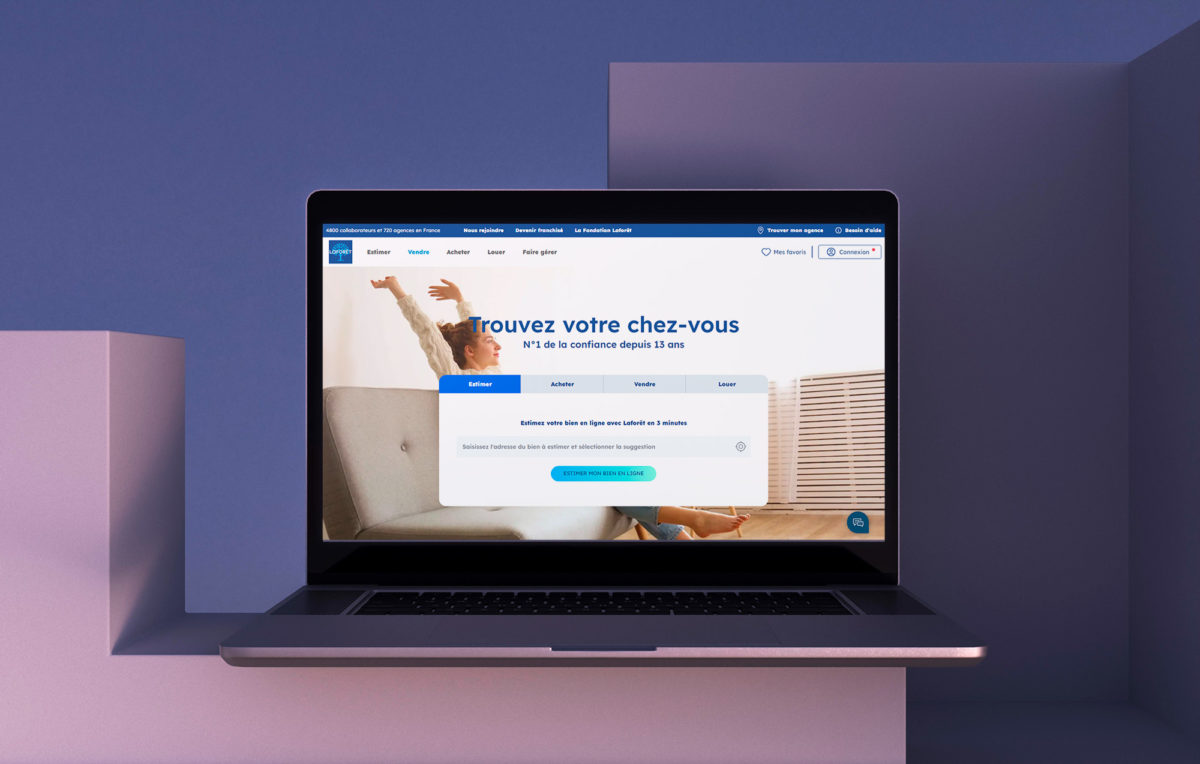
Dans l’optique de demeurer l’un des sites les plus prisés et visibles en France dans le domaine immobilier, Laforêt avait pour objectif de moderniser le design de son site web tout en améliorant les fonctionnalités à la fois pour les visiteurs et les franchisés via le backoffice.

La cible de Laforêt comprend les personnes à la recherche d’une propriété à acheter, à louer ou à vendre, ainsi que les franchisés et les professionnels de l’immobilier qui collaborent avec l’agence.



La refonte graphique, ergonomique et technique du site Laforêt a généré des améliorations notables, incluant une expérience utilisateur optimisée, une augmentation du taux de conversion, un renforcement de l’image de marque, une optimisation du référencement, une adaptation aux dispositifs mobiles, des performances améliorées, une gestion simplifiée des mises à jour, une stimulation de l’engagement, une optimisation des processus internes, ainsi qu’une analyse de données affinée. Grâce à un suivi continu, toutes les mesures nécessaires ont été prises pour assurer le succès du projet, tant en termes de qualité que de satisfaction du client.



Nous avons modernisé le design du site en actualisant sa charte graphique, répondant ainsi au souhait de Laforêt de le rendre contemporain. Nous avons également revisité et amélioré les maquettes fonctionnelles disponibles, en apportant des ajustements en accord avec les préférences du client.
Laravel, Vue, Nuxt – des technologies exigeant l’expertise de nos développeurs pour répondre aux besoins de notre client et garantir la satisfaction des visiteurs.
Notre équipe intègre les objectifs et besoins du client, organisant des réunions pour clarifier attentes et responsabilités. Les développeurs participent activement à des ateliers pour une compréhension approfondie. Des canaux de communication clairs et des outils de gestion de projet facilitent la collaboration. Les wireframes sont examinés avant le développement, suivant des guidelines pour assurer une harmonisation graphique et fonctionnelle. Des réunions d’itération régulières ajustent notre plan en fonction des progrès. Des tests continus résolvent rapidement les problèmes. La flexibilité et l’adaptabilité guident face aux retours du client. L’équipe formée dispose d’une documentation claire. La participation active des développeurs lors des sessions de feedback client demeure essentielle.
En amont du lancement de la production, des ateliers de cadrage ont été orchestrés afin de définir précisément les divers besoins fonctionnels. Dans l’optique de préparer la roadmap, la décision a été prise d’effectuer les développements en parallèle de la production, en vue de les intégrer à la fin du processus. Chaque semaine, les équipes de Useweb et Laforêt se réunissaient pour évaluer l’avancement du projet.
Vous souhaitez échanger sur votre projet ?
Vous souhaitez obtenir un conseil ou un devis ?
Vous souhaitez vous inscrire dans une démarche éco-responsable ?
Notre équipe d’experts vous accompagne et vous donne une réponse personnalisée pour répondre à votre besoin.