L’accompagnement

Design UX / UI Développement SEO
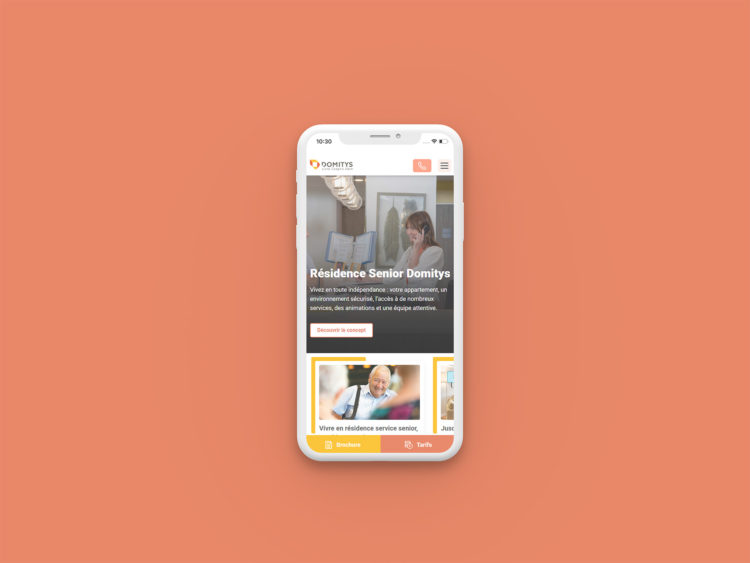
Domitys, initialement équipé d'une plateforme WordPress, s'est tourné vers notre expertise après avoir remarqué des références de qualité, telles que Laforêt. L'objectif de Domitys était de moderniser son site et d'améliorer l'expérience utilisateur en ajustant le parcours en fonction de sa clientèle cible.
Revitaliser l’image de marque de Domitys en lui insufflant une touche de modernité tout en simplifiant le parcours utilisateur.

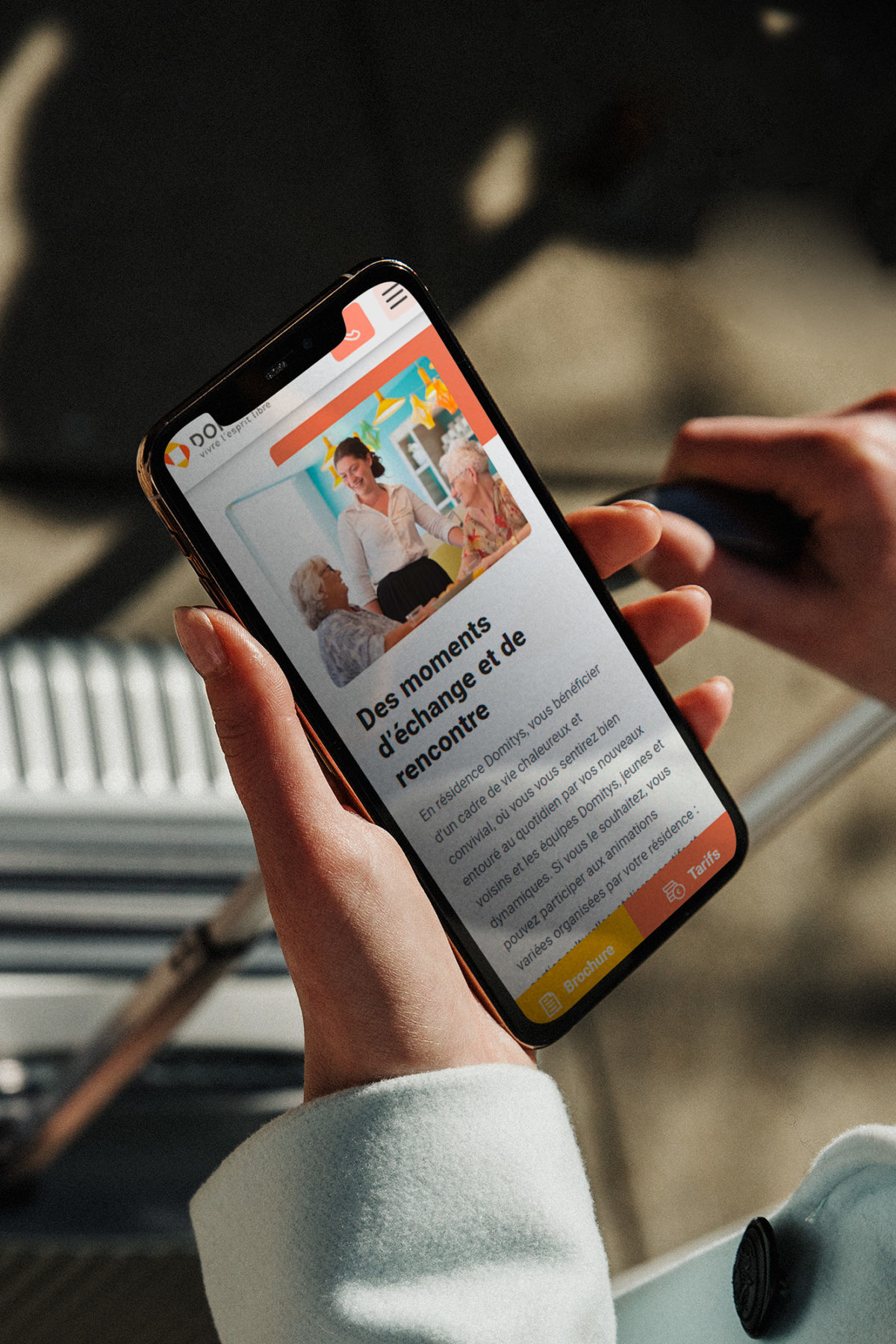
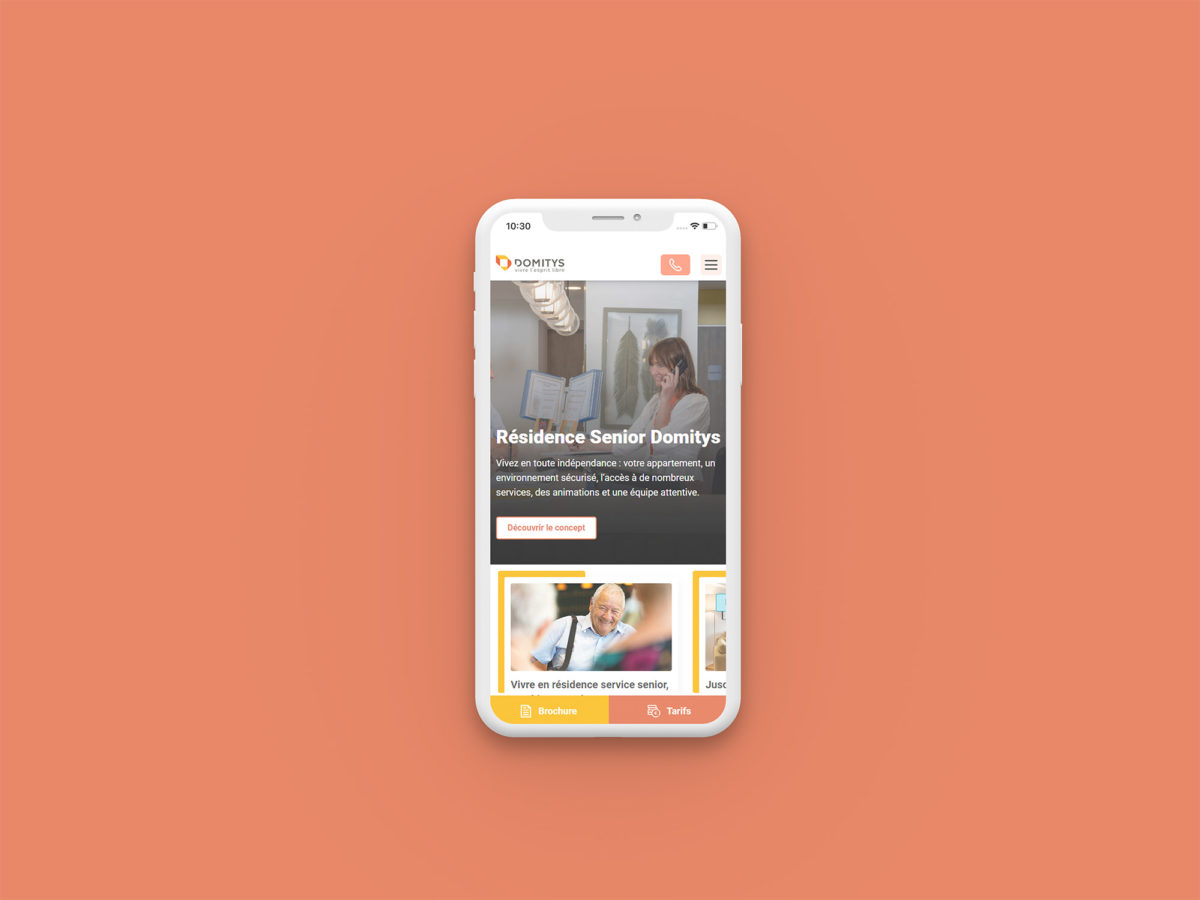
Domitys cible principalement les personnes âgées autonomes ou semi-autonomes, cherchant des résidences services adaptées à leurs besoins. Ces établissements offrent généralement des services, des activités et un environnement sécurisé pour favoriser le bien-être des résidents seniors. L’objectif est de répondre aux attentes spécifiques de cette tranche d’âge en proposant des solutions d’hébergement confortables et adaptées à leur mode de vie.



Aspect Graphique :



L’équipe intègre les objectifs et besoins du client, organisant des réunions pour clarifier attentes et responsabilités. Les développeurs participent activement à des ateliers pour une compréhension approfondie. Canaux de communication clairs et outils de gestion de projet facilitent la collaboration. Les wireframes sont examinés avant le développement, suivant des guidelines pour assurer harmonisation graphique et fonctionnelle. Réunions d’itération régulières ajustent notre plan en fonction des progrès. Des tests continus résolvent rapidement les problèmes. Flexibilité et adaptabilité guident face aux retours du client. L’équipe formée dispose d’une documentation claire. Participation active des développeurs lors des sessions de feedback client est essentielle.

“ Nous avons fait appel à Useweb pour refondre notre site internet. C’est une société à taille humaine réactive, agile et qui maîtrise parfaitement les technologies qu’elle propose, tout ce que l’on recherchait pour une agence web. Ils se donnent les moyens d’atteindre les objectifs que nous nous étions fixés malgré la pression que peut engendrer ce type de prestation. Useweb nous a accompagné tout au long du projet et continue à le faire aujourd’hui dans le cadre de la maintenance évolutive. Pour résumer, Useweb est plus qu’un prestataire, c’est un véritable partenaire ”
Cyril Bouaouina
Chef de projet Marketing digital chez Domitys
Vous souhaitez échanger sur votre projet ?
Vous souhaitez obtenir un conseil ou un devis ?
Vous souhaitez vous inscrire dans une démarche éco-responsable ?
Notre équipe d’experts vous accompagne et vous donne une réponse personnalisée pour répondre à votre besoin.